Grid 与 Flexbox 的不同之处在于,Grid 实现了双向流动,而Flexbox 中文档只朝一个方向流动 (列或行。因此,CSS Grid 有助于将网页划分为位置合适、可重新排列的区域,例如页眉、导航区域、侧边栏、广告区域、主要内容区域和页脚。
隐式网格 & 显式网格
隐式网格: 默认轨道网格,不依赖于配置的模板来调整和放置项目跨越特定的行和列
显示网格:使用明确定义的模板来配置项目在预期网格轨道上的大小和位置
fr
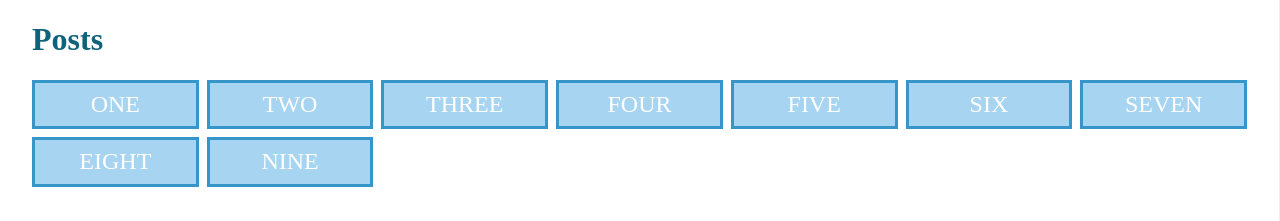
fr 单位代表分数,基本上将可用空间相对地分成指定的分数。因此,n 个 1fr 代表将任何空间分成七等份,计算它们的实际宽度,并为每个网格单元分配一个部分。
也可以使用其他代码,例如 px 、百分比和其他长度单位来定义模板
等分网格并换行
.container {
margin: auto;
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr 1fr;
gap: 8px;
}
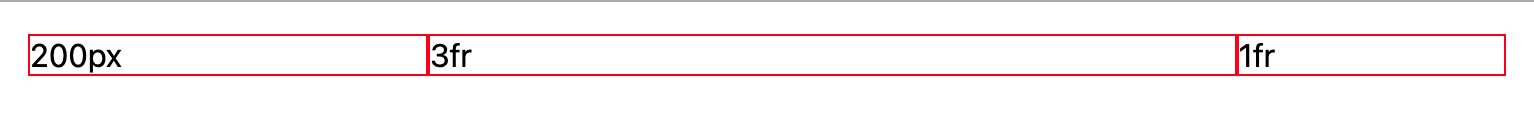
第一个网格固定其余自动
.container {
display: grid;
grid-template-columns: 200px 3fr 1fr;
}
设置网格默认宽高
.container {
margin: auto;
display: grid;
grid-template-columns: repeat(7, 1fr);
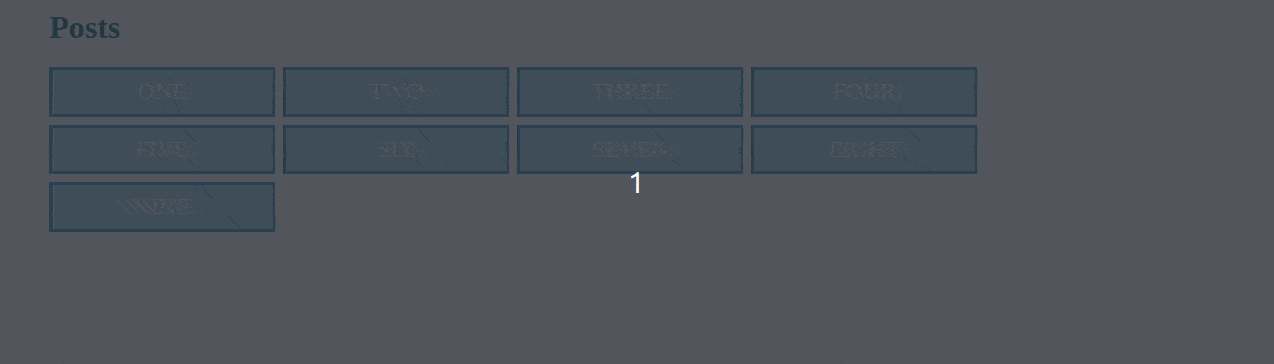
grid-auto-rows: 200px;
gap: 8px;
}
grid-auto-rows和grid-auto-columns是隐式网格的属性。
geid-auto-rows设置行在内联轴上的高度
grid-auto-columns设置列在块轴上的宽度
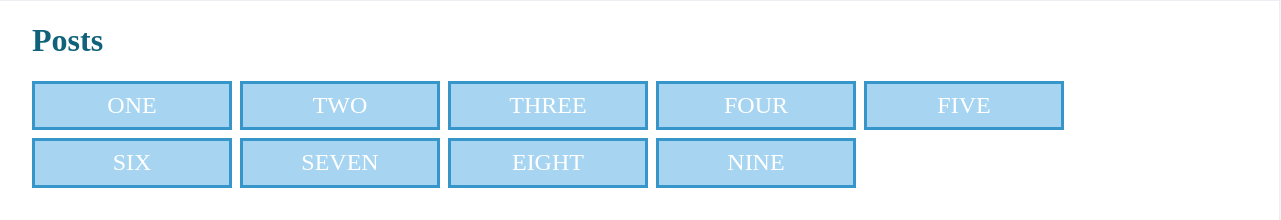
自动填充网格 auto-fill
.container {
margin: auto;
display: grid;
grid-template-columns: repeat(auto-fill, 200px);
gap: 8px;
}
自动放置网格 auto-fit
.container {
margin: auto;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
gap: 8px;
}