CSS Reset 重置样式提供了一些可以动态计算数学函数,用来实现页面元素灵活和流畅的排版,控制元素大小的调整和保持适当的间距,这些函数有min()、max()、clamp()以及calc()。
它们支持使用加法、减法、乘法和除法的数学表达式来计算。
对于
min()和max(),您要提供一个参数值列表,浏览器则会分别确定哪个是最小值以及哪个是最大值。例如,对于:min(1rem, 50%, 10vw),浏览器会计算这些相对单位中哪一个最小,并将该值用作实际值。
min
width: min(expression, [,,,expression]);
width: min(1vm, 2em, 80px);min函数可以传入一个或者多个参数值,使用逗号分割符进行分割,自动选择一个最小的值作为 CSS 的属性值。
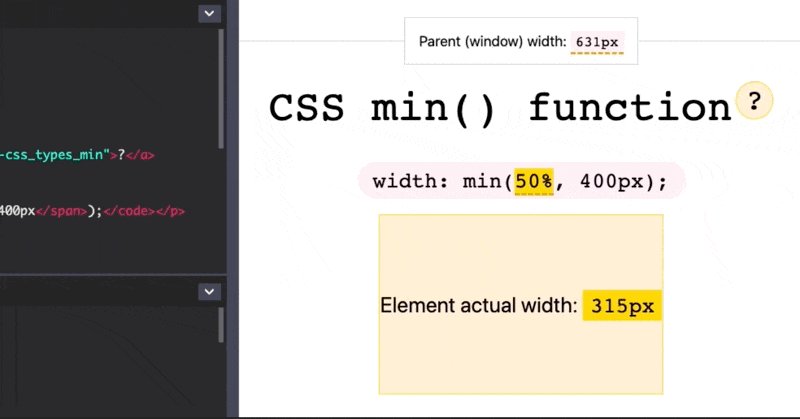
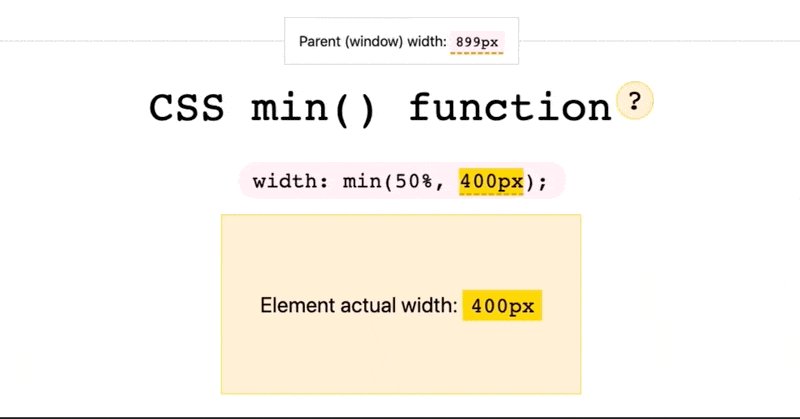
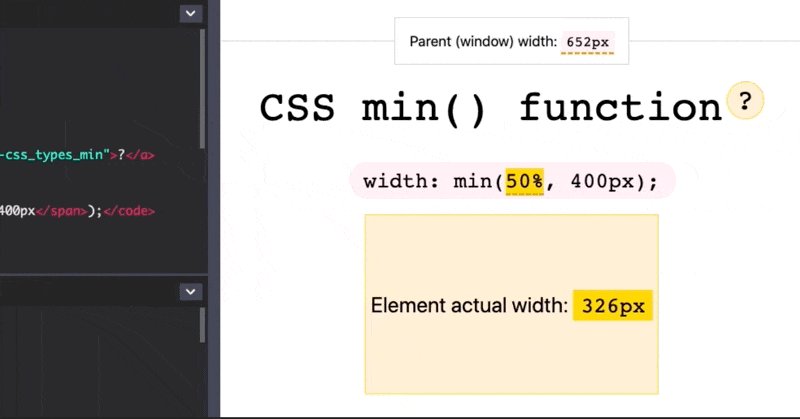
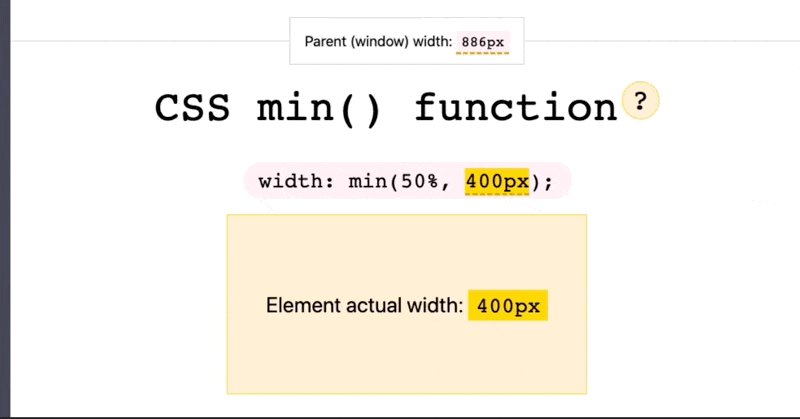
width: min(50%, 400px);上面的例子中传入了两个参数50%和400px,其中 50% 是按照父元素的宽度来计算的,如果当父元素的宽度为500px 时,50%的值为 250px,它与 400px 相比,250px 的值更小,所以此时元素的 width 将应用 50%的属性,也就是 250px。当父元素的宽度大于 800px 时,50%为 > 400px的宽度,在我们传入的 min 函数参数中400px < 50%,所以此时会应用 400px,换句话理解就是 min()函数会动态的选择传入的参数中的最小值来应用

max
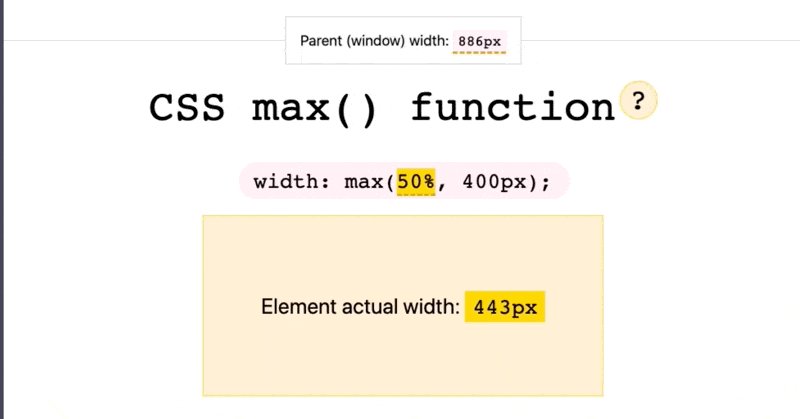
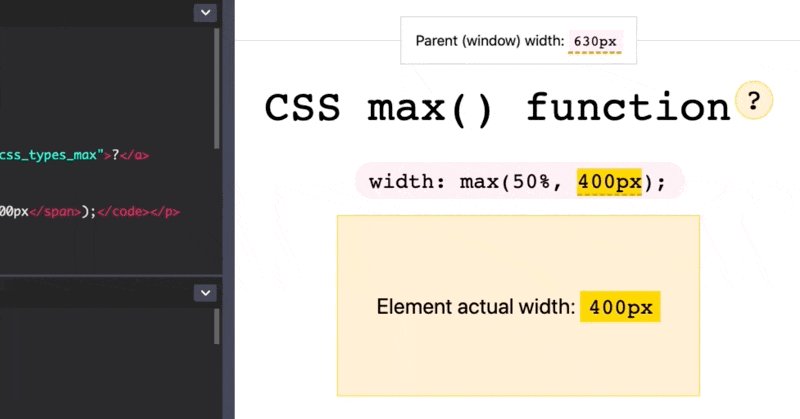
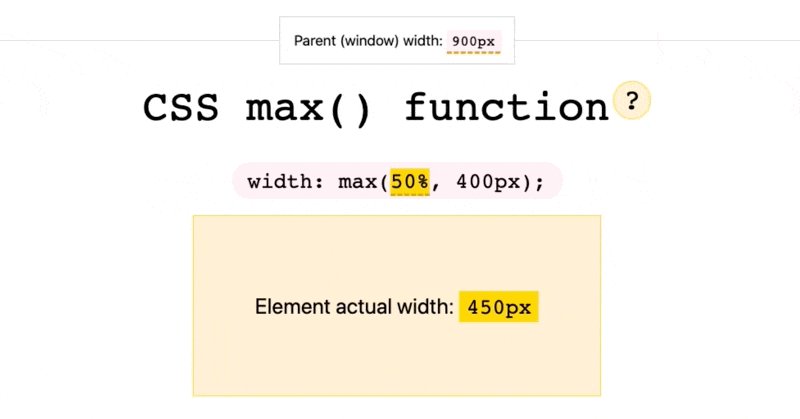
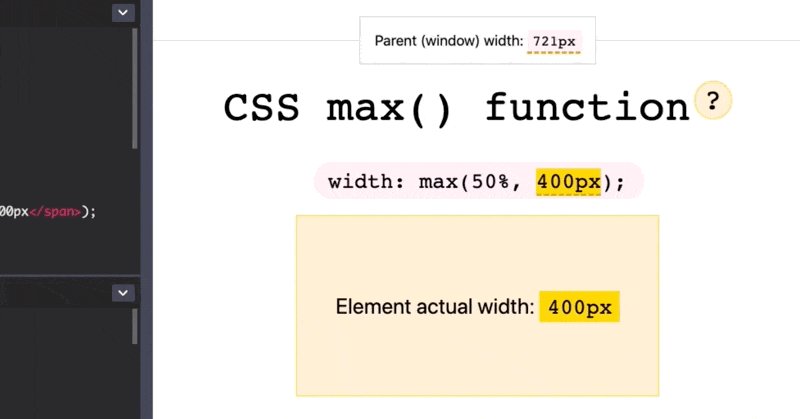
同样的,max函数也需要提供一个参数值列表,然后浏览器动态的计算列表中哪个值最大,选择最大的那个值
width: max(50%, 400px);
clamp
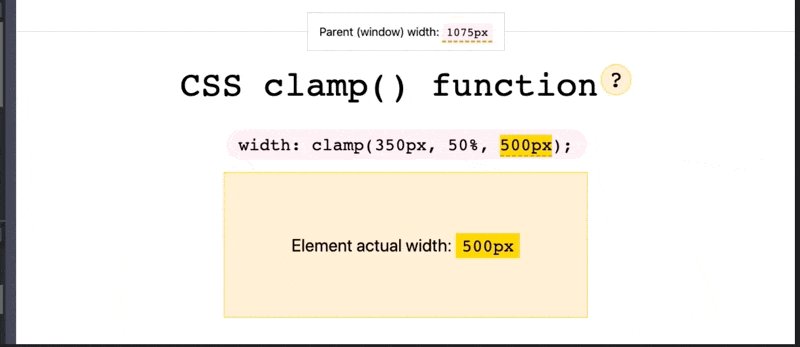
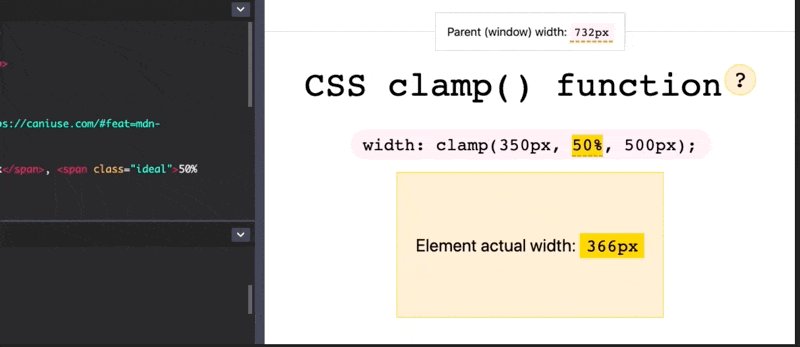
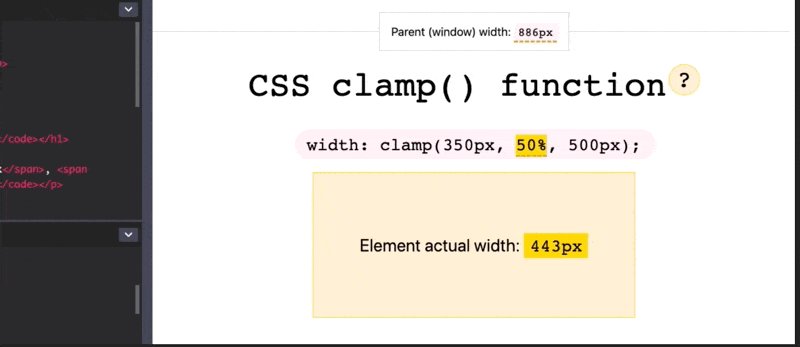
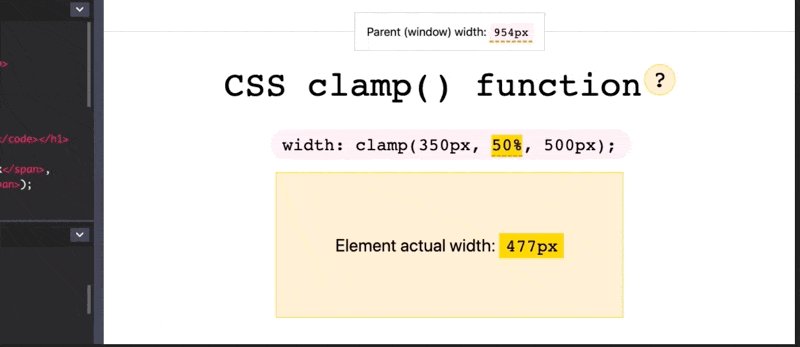
clamp 函数需要提供三个值:最小值、理想值、最大值,根据设定的理想值,将值限定在最小值与最大值之间
width: clamp(<min>,<ideal>, <max>);例如
width: clamp(350px, 50%, 500px);这种设置表示我们期望 width 值为父元素的 50%,但是最小值不会小于 350px,最大值则不会超出 500px