Overview
-webkit-mask 是 WebKit 浏览器引擎提供的一个 CSS 属性,用于控制元素的遮罩效果。它允许你在元素上应用一个遮罩图像,通过遮罩图像中的像素来决定元素的可见性。遮罩图像中的白色像素区域将使得元素可见,黑色像素区域将使得元素隐藏,灰色像素区域则会产生半透明效果。 -webkit-mask 属性可以与任何 CSS 图像类型(如 linear-gradient、radial-gradient、url() 等)一起使用,也可以与 SVG 图像一起使用。
以下是 -webkit-mask 属性的基本语法:
.element {
-webkit-mask: <mask-source> <mask-position> <mask-repeat>;
} <mask-source>:指定遮罩图像的来源,可以是 CSS 图像类型或 SVG 图像。<mask-position>:指定遮罩图像的位置,类似于background-position。<mask-repeat>:指定遮罩图像的重复方式,类似于background-repeat。
遮罩
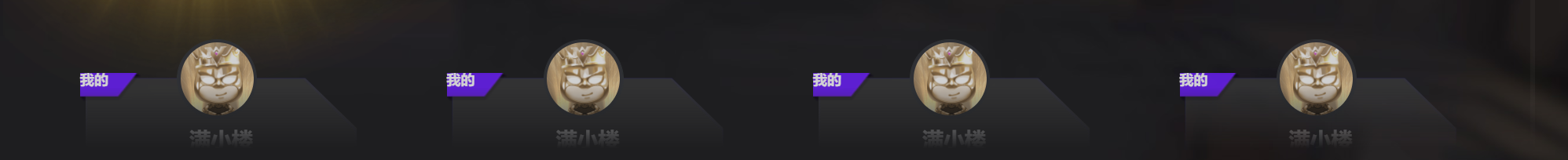
常见的用于存在滚动条的元素中,为元素底部添加一个遮罩,滚动时看起来效果更好
.itemList {
display: flex;
flex-wrap: wrap;
justify-content: center;
gap: 0.5em;
margin-top: 0.8em;
max-height: 4.48em;
padding: .5em;
-webkit-mask: a
}
给元素顶部和顶部都添加上阴影遮罩效果
-webkit-mask: linear-gradient(to bottom, transparent 0%, rgba(29, 31, 34, 0.8) 10%, rgba(29, 31, 34, 0.8) 90%, transparent 100%);
-webkit-mask: linear-gradient(to bottom, transparent 0%, black 10%, black 90%, transparent 100%);给背景图片添加遮罩阴影
maskImage: 'linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5))'自定义边框
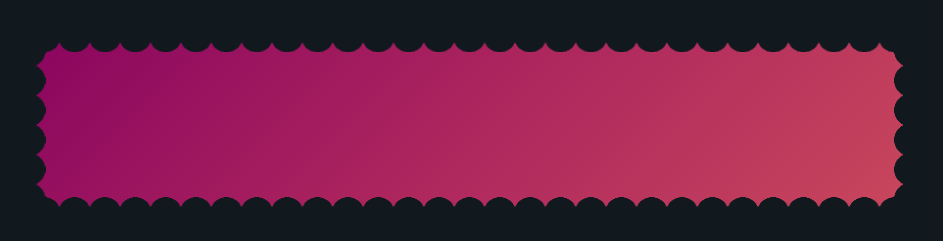
另外,mask 除了可以给元素添加阴影效果外,还可以实现自定义边框功能
.box {
--mask:
conic-gradient(from 135deg at top,#0000,#000 1deg 89deg,#0000 90deg) top/60.00px 51% repeat-x,
conic-gradient(from -45deg at bottom,#0000,#000 1deg 89deg,#0000 90deg) calc(50% + 30.00px) 100%/60.00px 51% repeat-x;
-webkit-mask: var(--mask);
mask: var(--mask);
}
.box {
--mask:
linear-gradient(#000 0 0) 50%/calc(100% - 22px) calc(100% - 22px) no-repeat,
radial-gradient(11px,#0000 98%,#000) 0 -11px/20.35px 22px round no-repeat,
radial-gradient(11px,#0000 98%,#000) 0 calc(100% + 11px)/20.35px 22px round no-repeat,
radial-gradient(11px,#0000 98%,#000) -11px 0/22px 20.35px no-repeat round,
radial-gradient(11px,#0000 98%,#000) calc(100% + 11px) 0/22px 20.35px no-repeat round;
clip-path: polygon(22px 0,calc(100% - 22px) 0,100% 22px,100% calc(100% - 22px),calc(100% - 22px) 100%,22px 100%,0 calc(100% - 22px),0 22px);
-webkit-mask: var(--mask);
mask: var(--mask);
}

自定义边框效果可以通过这个网站在线查看:Site Unreachable
虽然
-webkit-mask属性在 WebKit 浏览器中可用,但它不是 CSS 规范的一部分,因此在其他浏览器中可能不被支持。为了更好的兼容性,建议使用标准的mask属性,它是 CSS Masking Module Level 1 规范的一部分,并在现代浏览器中得到广泛支持。使用mask属性的语法和功能与-webkit-mask类似,但不需要添加-webkit前缀。