原文地址:Optimizing SPA load times with async chunks preloading | Matteo Mazzarolo
基于路由的延迟加载
在 React 单页SPA 中,有一种提高应用整体性能的策略,那就是 代码分割,代码分割可以只加载必要的代码块,而不是预加载所有的内容。
实现代码分割的主要方式是使用 Lazy 延迟加载路由代码,通过 Lazy 加载的路由,只有当用户访问这些页面时才会加载对应的路由代码,这样可以减少应用启动时加载的代码大小,同时改善缓存。
const Home = lazy(() => import("./pages/home-page"));
const Settings = lazy(() => import("./pages/settings-page"));延迟加载的缺点
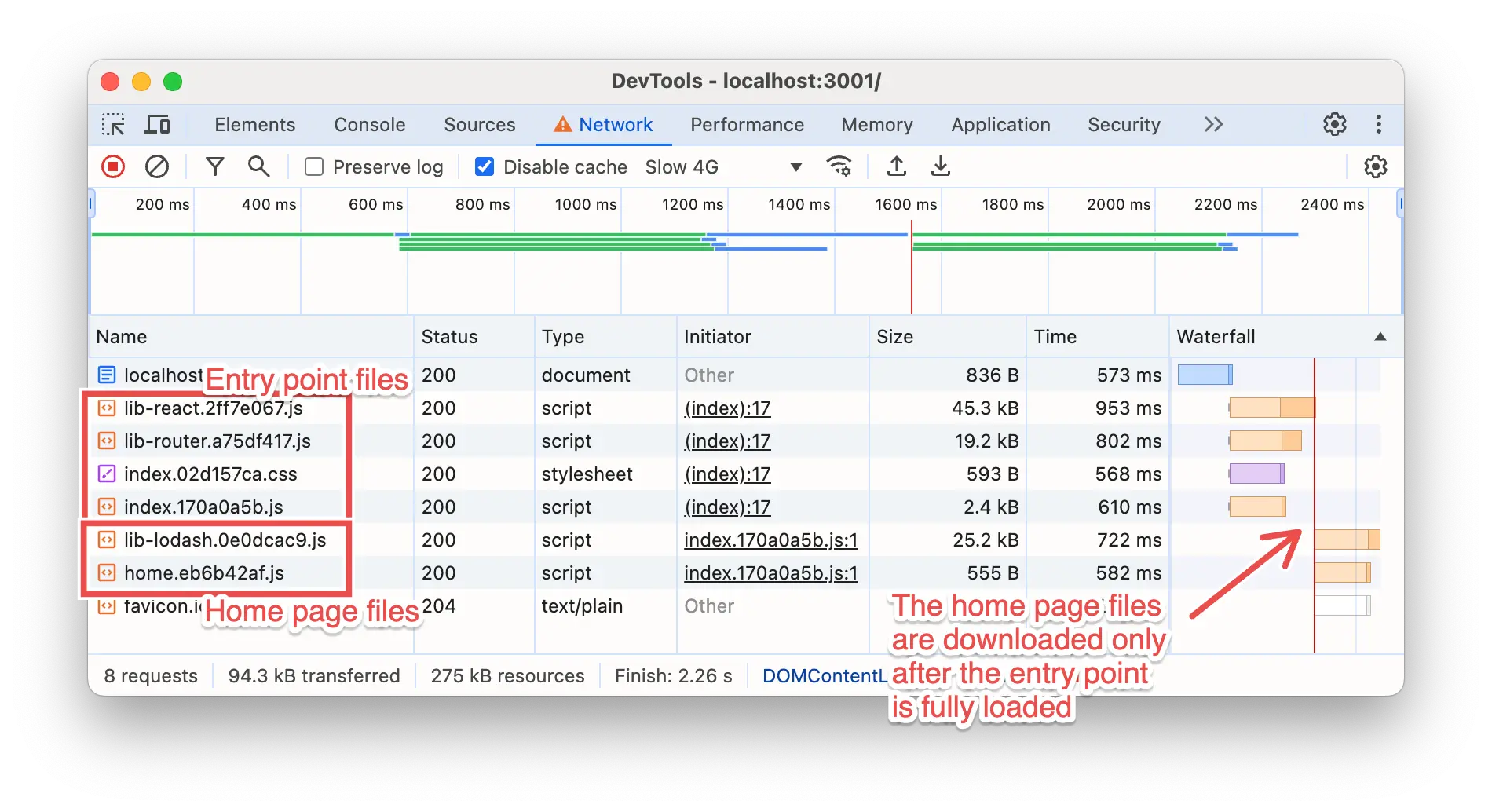
- 初始加载时延迟:在应用加载时,会先加载入口代码块,例如
index.js,然后在加载对应的路由代码,这会导致路由代码会在入口代码之后进行加载。导致页面展示变慢 - 导航延迟:因为只有访问路由时才会加载当前路由对应的文件,因此,在路由切换时,路由加载之间会有延迟,因为只有切换到路由页之后才会去下载对应的路由文件。

优化:预加载
优化上面加载顺序的问题,可以通过 link rel="preload" 的方式,在HTML的又不添加脚本,来预加载对应的路由文件。 Script 脚本代码可以通过 Webpack 或者 RSbuild 等构建工具来自动实现.
通过 webpackChunkName 注释可以在构建之前指定代码快的名称,这样可以在预加载时指定对应的代码快。
const Home = lazy(
() => import(/* webpackChunkName: "home" */ "./pages/home-page"),
);
const Settings = lazy(
() => import(/* webpackChunkName: "settings" */ "./pages/settings-page"),
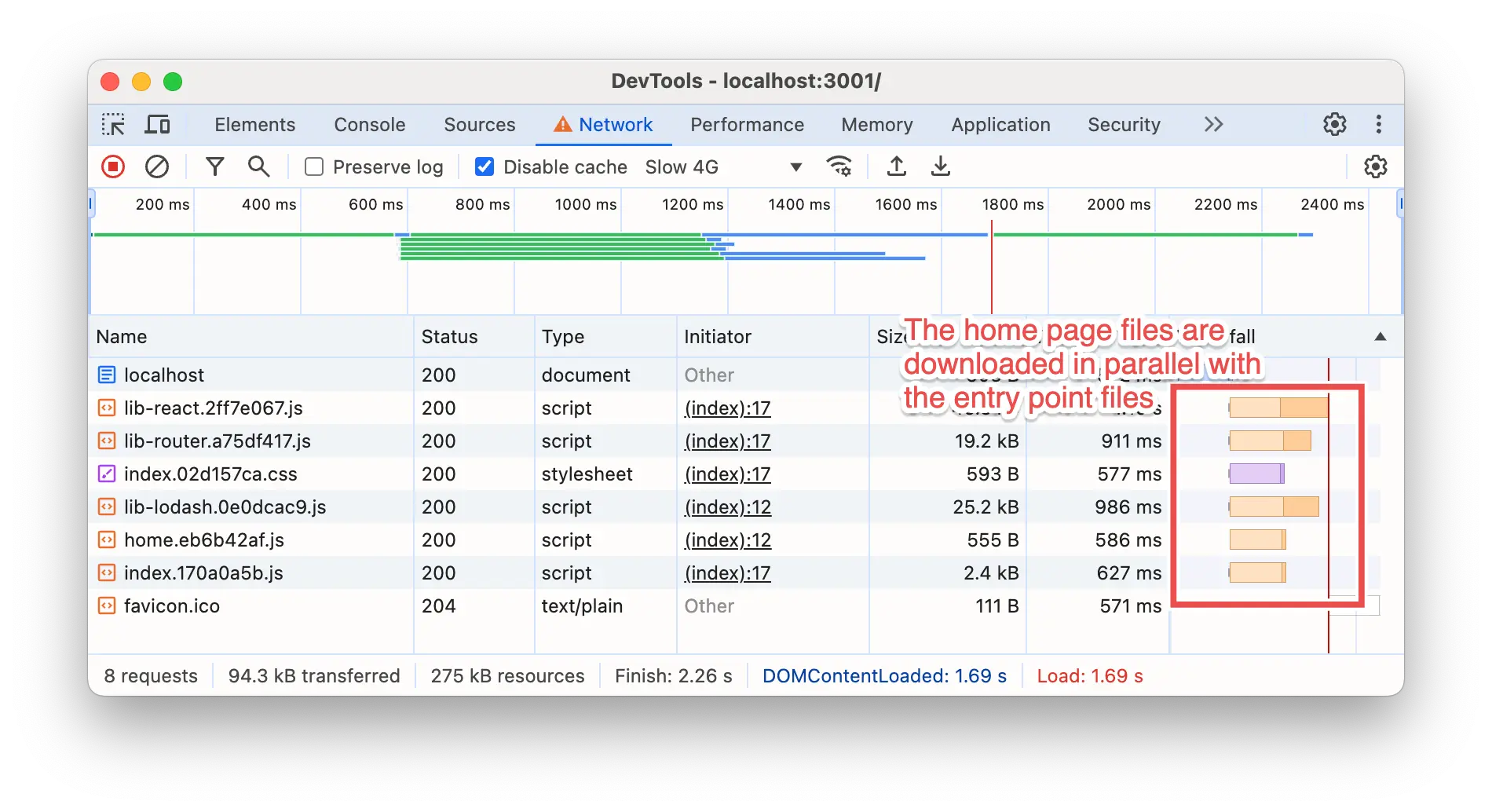
);通过自动插入预加载脚本,可以实现入口代码和路由代码的并行加载,提高页面的加载速度.