Links
缓存分类
在 NextJS 中缓存的方式分为以下四类:
| 机制 | 缓存内容 | 存储地方 | 目的 | 期间 |
|---|---|---|---|---|
| 请求记忆(Request Memoization) | 函数返回值 | 服务端 | 在 React 组件树中复用数据 | 每个请求的生命周期 |
| 数据缓存(Data Cache ) | 数据 | 服务端 | 跨用户请求和部署复用数据 | 持久(可重新验证) |
| 完整路由缓存(Full Route Cache) | HTML 和 RSC payload | 服务端 | 降低渲染成本、提高性能 | 持久(可重新验证) |
| 路由缓存(Router Cache) | RSC payload | 客户端 | 减少导航时的服务端请求 | 用户会话或基于时间 |
缓存请求可视化
在 NextJS 中,缓存请求的类别:
- HIT: 数据来自缓存
- MISS: 不是来自缓存的数据
- STALE: 数据来自缓存,但是已经过期
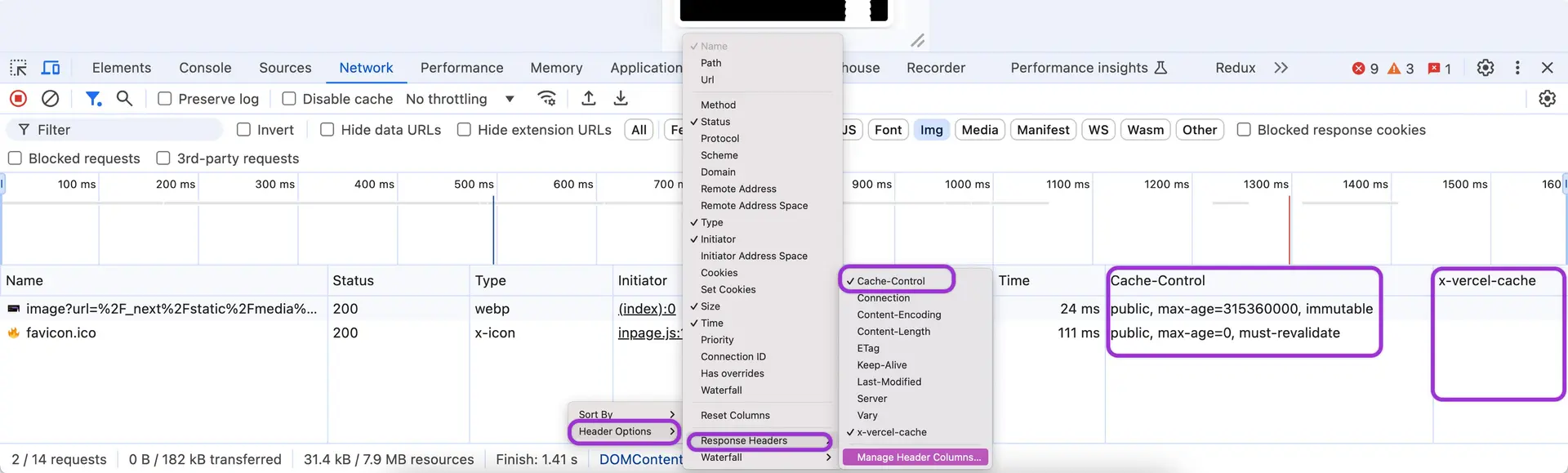
使用 Chrome 的 DevTools 的 Network 面板,可以查看请求的缓存状态。
- 打开 Chrome DevTools(F12)
- 转到“网络”选项卡
- 在请求列表区域单击鼠标右键
- 导航至“标头选项”>“响应标头”>“管理标头选项”
- 点击“添加自定义标头”,并添加“x-vercel-cache”
- 启用“缓存控制”