微前端的分类
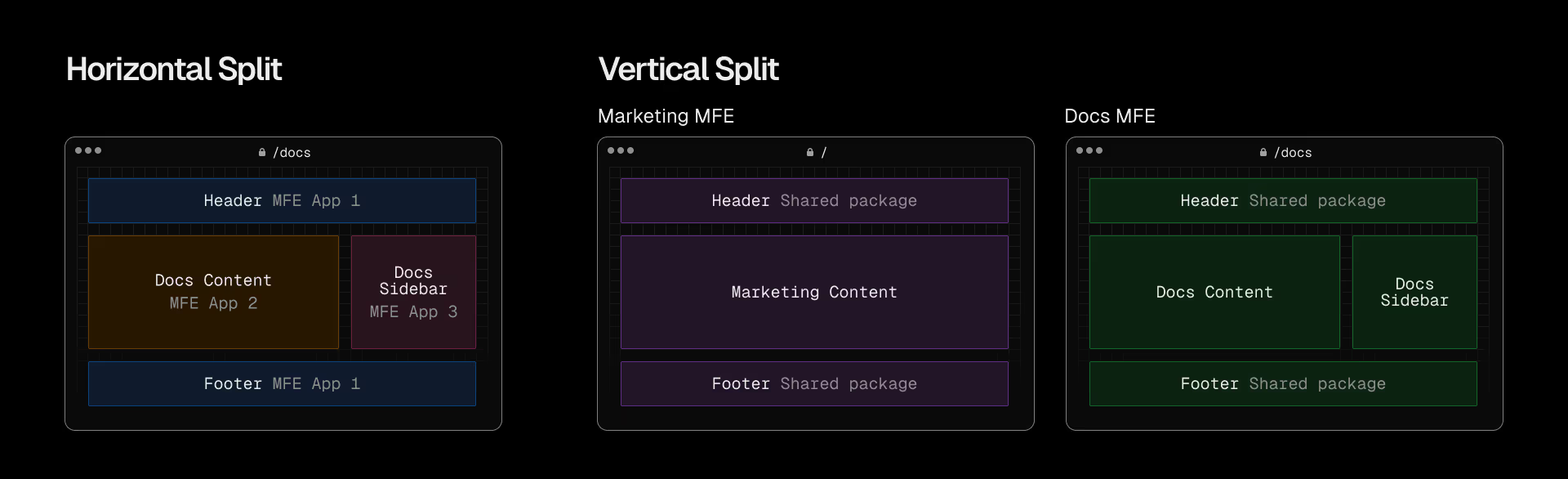
- 垂直微前端 - 按照路由拆分,每个路由所对应的页面都是一个单独的应用
- 横向微前端 - 按照功能拆分,多个应用在同一个页面上运行

这两种方式各有优缺点,需要根据应用的实际情况来选择,垂直拆分在切换不同微前端应用时可能导致导航困难,可以通过 Chrome 预取技术来提供帮助 在 Chrome 中预渲染网页以实现即时网页导航 | Web Platform | Chrome for Developers
NextJS 中使用微前端
NestJS 本身的 Multi-Zones 功能是一种微前端方法,可以将大型应用程序划分为较小的 NextJS 程序,每个程序都对应一组路由。
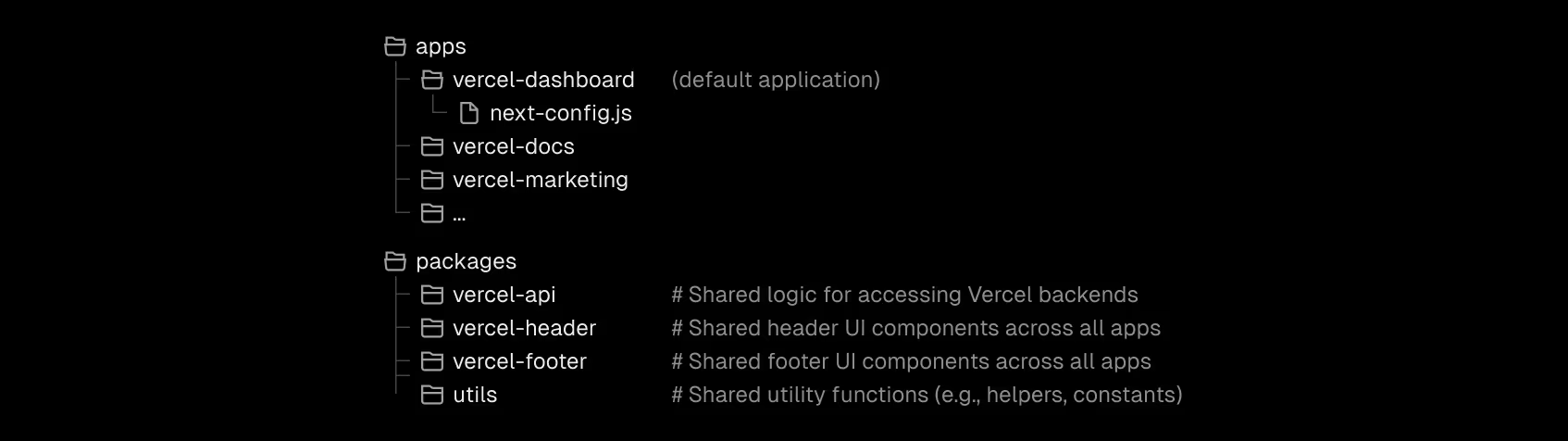
Vercel 的方式是继续使用单一的代码仓库,但是通过 workspace 的方式组织项目结构,这样可以确保共享组件和代码,同时还能轻松、逐步的拆分区域块。

优化
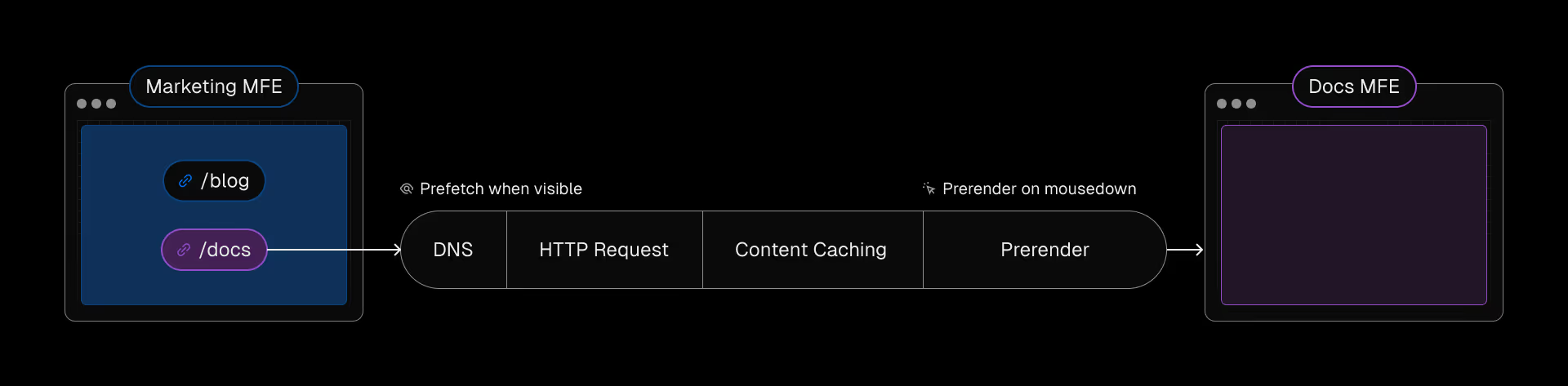
不同的子应用在互相跳转时会存在“硬导航”,也就是跳转到一个全新的页面,重新获取、渲染所有的资源,Vercel 为了减少硬导航的影响,通过浏览器的预下载技术,当跳转链接变得可见时,就开始下载页面的初始资源(JavaScript、CSS 等,以便尽快将资源缓存,当用户跳转到对应页面时,这些资源将从缓存中获取,这大大的提高了页面的加载速度,但是页面依然需要渲染和获取剩余的资源,如 HTML 等。
Vercel 采取的进一步措施时在用户与页面进行交互时(例如点击链接)预渲染页面,这会在后台渲染页面,包括所有的网络请求和处理,所以当用户打开页面时,感觉像是瞬间完成的